1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
| #include <QApplication>
#include <QWidget>
#include <QPainter>
class PainterWidget : public QWidget
{
protected:
void paintEvent(QPaintEvent*);
};
void PainterWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QColor color;
QRect section;
float colorBarLength=343.0;
for(int i=0;i<=colorBarLength;i++)
{
color.setHsv(0,0,(colorBarLength-i)/colorBarLength*255);
section.setRect(150,50+i*1,20,1);
painter.fillRect(section,color);
}
float tempLength=colorBarLength/4;
for(int i=0;i<tempLength/2;i++)
{
color.setRgbF(0,0,(tempLength/2+i)/tempLength);
section.setRect(200,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+1;i<tempLength/2+tempLength;i++)
{
color.setRgbF(0,(i-tempLength/2)/tempLength,1);
section.setRect(200,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+tempLength+1;i<tempLength/2+2*tempLength;i++)
{
color.setRgbF((i-tempLength-tempLength/2)/tempLength,1,(tempLength*2+tempLength/2-i)/tempLength);
section.setRect(200,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+2*tempLength+1;i<tempLength/2+3*tempLength;i++)
{
color.setRgbF(1,(tempLength*3+tempLength/2-i)/tempLength,0);
section.setRect(200,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+3*tempLength+1;i<colorBarLength;i++)
{
color.setRgbF((colorBarLength-i+tempLength/2)/(tempLength),0,0);
section.setRect(200,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=0;i<=colorBarLength;i++)
{
color.setHsvF(i/colorBarLength,1,1);
section.setRect(250,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
tempLength=colorBarLength/2.5;
for(int i=0;i<tempLength/2;i++)
{
color.setRgbF((tempLength/2+i)/tempLength,0,0);
section.setRect(300,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+1;i<tempLength/2+tempLength;i++)
{
color.setRgbF(1,(i-tempLength/2)/tempLength,0);
section.setRect(300,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
for(int i=tempLength/2+tempLength+1;i<colorBarLength;i++)
{
color.setRgbF(1,1,(i-tempLength/2-tempLength)/(colorBarLength-tempLength/2-tempLength+20));
section.setRect(300,colorBarLength+50-i*1,20,1);
painter.fillRect(section,color);
}
painter.setPen(Qt::black);
painter.drawRect(150,50,20,colorBarLength);
painter.setFont(QFont(QString::fromLocal8Bit("宋体"),10,-1,false));
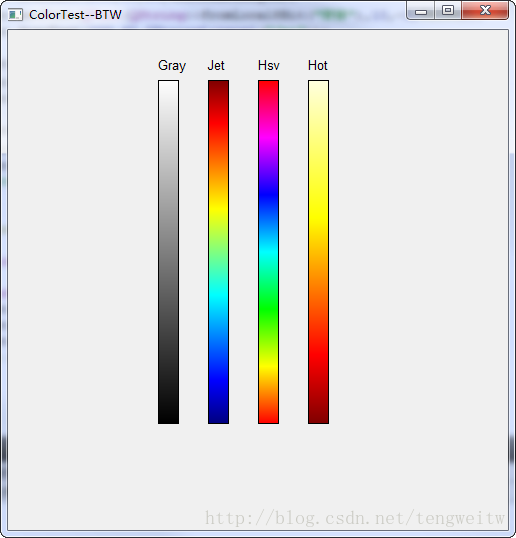
painter.drawText(150,40,QStringLiteral("Gray"));
painter.drawRect(200,50,20,colorBarLength);
painter.setFont(QFont(QString::fromLocal8Bit("宋体"),10,-1,false));
painter.drawText(200,40,QStringLiteral("Jet"));
painter.drawRect(250,50,20,colorBarLength);
painter.setFont(QFont(QString::fromLocal8Bit("宋体"),10,-1,false));
painter.drawText(250,40,QStringLiteral("Hsv"));
painter.drawRect(300,50,20,colorBarLength);
painter.setFont(QFont(QString::fromLocal8Bit("宋体"),10,-1,false));
painter.drawText(300,40,QStringLiteral("Hot"));
}
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
PainterWidget pWidget;
pWidget.setWindowTitle("ColorTest");
pWidget.resize(500, 500);
pWidget.show();
return app.exec();
}
|